Tren Gaya 29+ W3 CSS Form
Poin pembahasan Tren Gaya 29+ W3 CSS Form adalah :

W3 CSS Demos Sumber : www.w3schools.com

22 Multi Step Html Forms W3 Tweaks Medical Progress Sumber : www.lowgif.com

W3 CSS Demos Sumber : w3schools.com

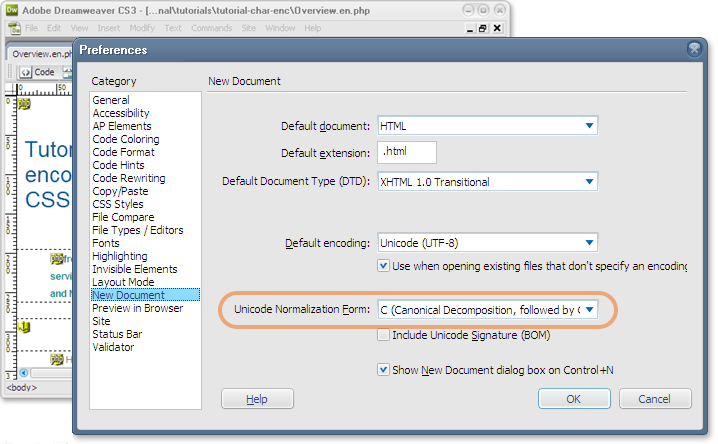
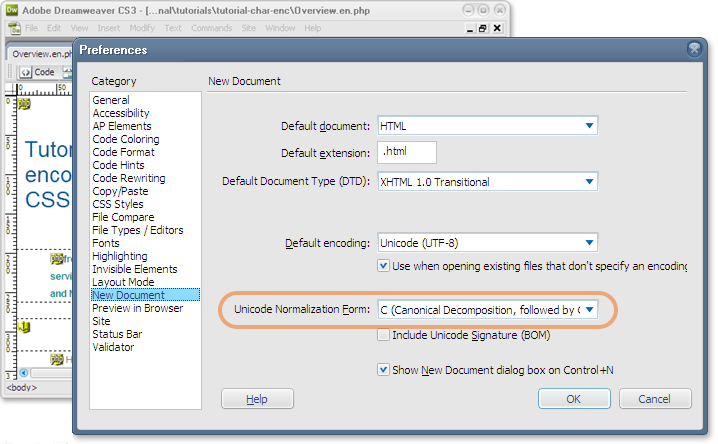
Normalization in HTML and CSS Sumber : www.w3.org

W3 CSS Demos Sumber : w3schools.com

W3 CSS Demos Sumber : www.w3schools.com

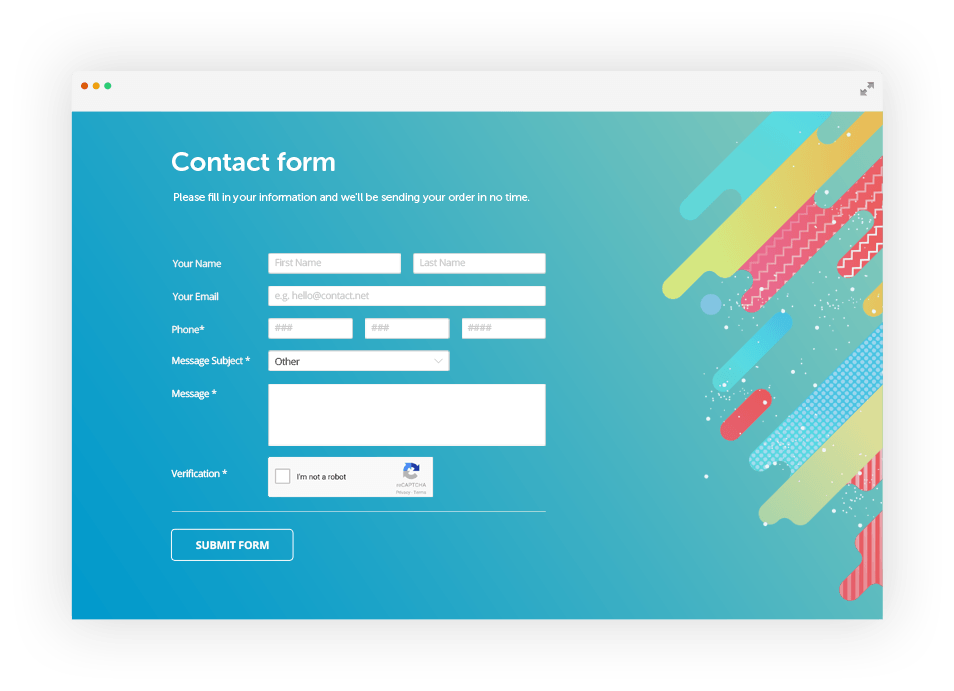
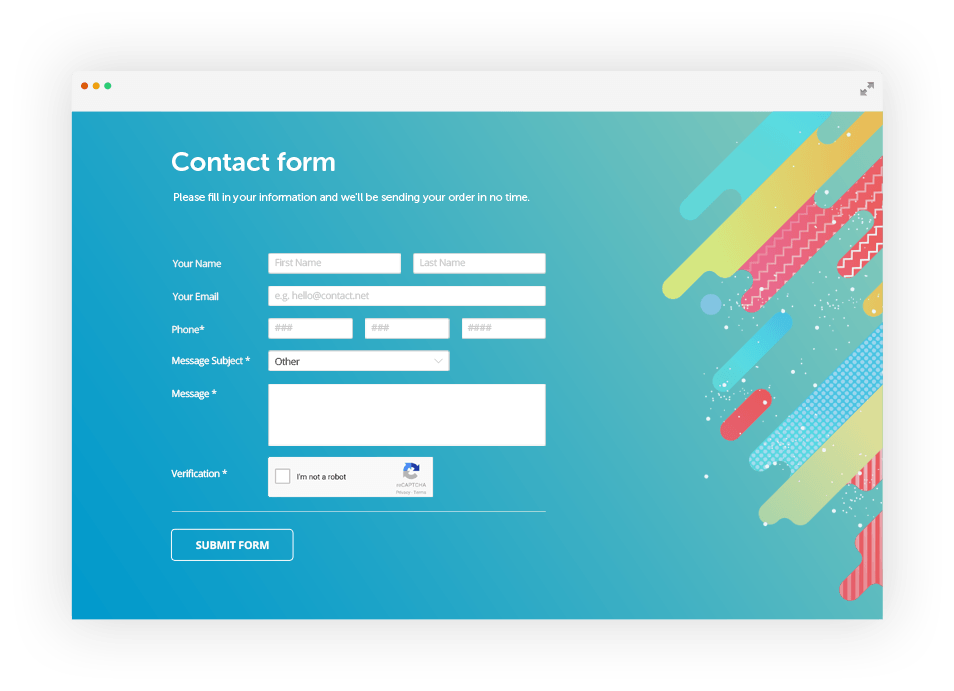
Html Css Contact Form Free Download Sumber : ghsoftzone.web.fc2.com

Zoom Search Engine Support Customizing the search Sumber : www.wrensoft.com

W3 CSS Demos Sumber : w3schools.com

PHP Server Side Form Validation Sumber : www.w3schools.in

W3 CSS Demos Sumber : w3schools.com

W3 CSS Demos Sumber : w3schools.com

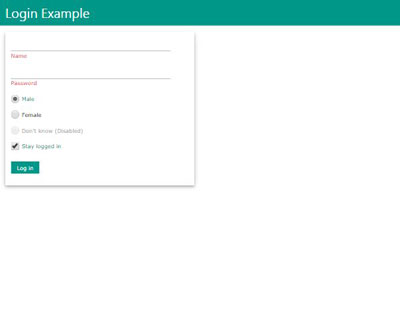
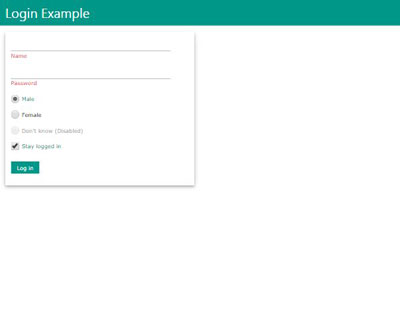
Simple User Login Form template FileSilo co uk Sumber : www.filesilo.co.uk
css form input design, css style form input text, form css template, css form login, button css, w3css, form html, form css keren,

W3 CSS Demos Sumber : www.w3schools.com

Create PHP Forms Contact Form Wordpress Forms for 50 Sumber : www.seoclerk.com
css form input design, css style form input text, form css template, css form login, button css, w3css, form html, form css keren,

W3 CSS Demos Sumber : www.w3schools.com
W3 CSS Input W3Schools
W3 CSS Colors W3 CSS Color Classes W3 CSS Color Material W3 CSS Color Flat UI W3 CSS Color Metro UI W3 CSS Color Win8 W3 CSS Color iOS W3 CSS Color Libraries W3 CSS Color Schemes W3 CSS Color Themes W3 CSS Color Generator Examples W3 CSS Examples W3 CSS Demos W3 CSS Templates References W3 CSS Reference W3 CSS Downloads
22 Multi Step Html Forms W3 Tweaks Medical Progress Sumber : www.lowgif.com
W3C CSS Validator World Wide Web Consortium
W3C CSS Validation service enables you to check your CSS code for validity and warns you if you are using browser specific code
W3 CSS Demos Sumber : w3schools.com
W3 CSS Forms Tutorialspoint
W3 CSS Forms W3 CSS has a very beautiful and responsive CSS for form designing The following CSS are used

Normalization in HTML and CSS Sumber : www.w3.org
W3 CSS Home W3Schools
W3 CSS is a CSS Framework W3 CSS is a modern CSS framework with support for desktop tablet and mobile design by default W3 CSS is smaller and faster than similar CSS frameworks W3 CSS was designed to be a high quality alternative to Bootstrap It was designed to be smaller faster easier to learn and easier to use
W3 CSS Demos Sumber : w3schools.com
CSS Forms W3Schools
The example above applies to all input elements If you only want to style a specific input type you can use attribute selectors input type text will only select text fields input type password will only select password fields input type number will only select number fields etc

W3 CSS Demos Sumber : www.w3schools.com
W3 CSS Overview Tutorialspoint
W3 CSS has in built responsive designing so that the website created using W3 CSS will redesign itself as per the device size W3 CSS has a 12 column mobile first fluid grid that supports responsive classes for small large and medium screen sizes W3 CSS classes are created in such a way that the website can fit any screen size
Html Css Contact Form Free Download Sumber : ghsoftzone.web.fc2.com
HTML Forms W3Schools

Zoom Search Engine Support Customizing the search Sumber : www.wrensoft.com
CSS Tutorial W3Schools
The label Element Notice the use of the label element in the example above The label tag defines a label for many form elements The label element is useful for screen reader users because the screen reader will read out loud the label when the user is focused on the input element The label element also help users who have difficulty clicking on very small regions such as
W3 CSS Demos Sumber : w3schools.com
PHP Server Side Form Validation Sumber : www.w3schools.in
W3 CSS Demos Sumber : w3schools.com
W3 CSS Demos Sumber : w3schools.com

Simple User Login Form template FileSilo co uk Sumber : www.filesilo.co.uk
css form input design, css style form input text, form css template, css form login, button css, w3css, form html, form css keren,
W3 CSS Demos Sumber : www.w3schools.com

Create PHP Forms Contact Form Wordpress Forms for 50 Sumber : www.seoclerk.com





0 Comments